
Your gate to the IATA world. Access IATA services, talk to our experts, purchase from our online store, consult IATA trainings and more. Sign up for free. Sorry to interrupt Close this window. This page has an error. You might just need to refresh it. First, would you give us some details?
HOW TO
HowTo HomeMenus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive HeaderImages
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderButtons
Alert ButtonsOutline ButtonsSplit ButtonsAnimated ButtonsFading ButtonsButton on ImageSocial Media ButtonsRead More Read LessLoading ButtonsDownload ButtonsPill ButtonsNotification ButtonIcon ButtonsNext/prev ButtonsMore Button in NavBlock ButtonsText ButtonsRound ButtonsScroll To Top ButtonForms
Login FormSignup FormCheckout FormContact FormSocial Login FormRegister FormForm with IconsNewsletterStacked FormResponsive FormPopup FormInline FormClear Input FieldHide Number ArrowsCopy Text to ClipboardAnimated SearchSearch ButtonFullscreen SearchInput Field in NavbarLogin Form in NavbarCustom Checkbox/RadioCustom SelectToggle SwitchCheck CheckboxDetect Caps LockTrigger Button on EnterPassword ValidationToggle Password VisibilityMultiple Step FormAutocompleteTurn off autocompleteTurn off spellcheckFile Upload ButtonEmpty Input Validation
Filters
Filter ListFilter TableFilter ElementsFilter DropdownSort ListSort TableTables
Zebra Striped TableCenter TablesFull-width TableSide-by-side TablesResponsive TablesComparison TableMore
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe ElementsWebsite
Make a WebsiteMake a Website (W3.CSS)Make a Website (BS3)Make a Website (BS4)Make a WebBookCenter WebsiteContact SectionAbout PageBig HeaderExample WebsiteGrid
2 Column Layout3 Column Layout4 Column LayoutExpanding GridList Grid ViewMixed Column LayoutColumn CardsZig Zag LayoutBlog LayoutConverters
Convert WeightConvert TemperatureConvert LengthConvert SpeedPersonification is a major feature of most of all the web page these days. A user can create a profile and login to his profile and see the personalized items. All this requires a signup form where user can create account and a css login form from where user can enter login credentials and use the account. This html css login tutorial teaches you how to create a beautiful login screen page using HTML and CSS only and also includes two login page design template css example.
A login form generally consists of a username or email field, a password field and a bottom for logging in. Some of the login page may also include captcha which helps to prevent automated login attempts.
The login process generally deals with 2 major items: username and password. When a user enters username and password in respective field and clicks on login button, the credentials are checked in database and promoted accordingly. In case the credential combination is correct, the user will be able to log in else not. We can also implement 2 step authentication in login where after successfully entering username and password, user will go through another step of verification.
Simple Html Css Template
Another step might include OTP (One Time Password) which is sent in email or phone or answering security questions. So, basically, a login form is a record form whose insert, update and delete properties have been disabled. Photoshop libreoffice.
Free Css Template Login
Learn To Make Login Form Page Design with HTML and CSS

In this login form css tutorial we will create two beautiful login page using only HTML and CSS with an example.
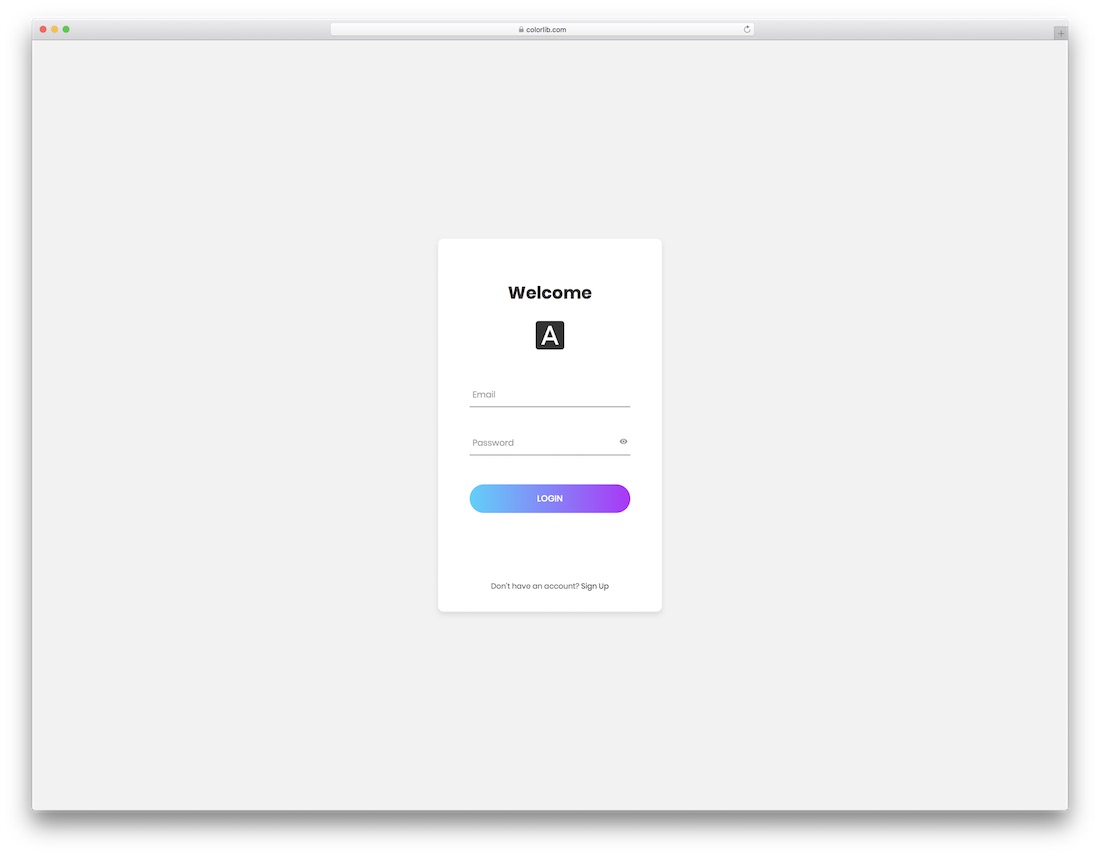
First login page will consist of a simple login page with centralized login form.
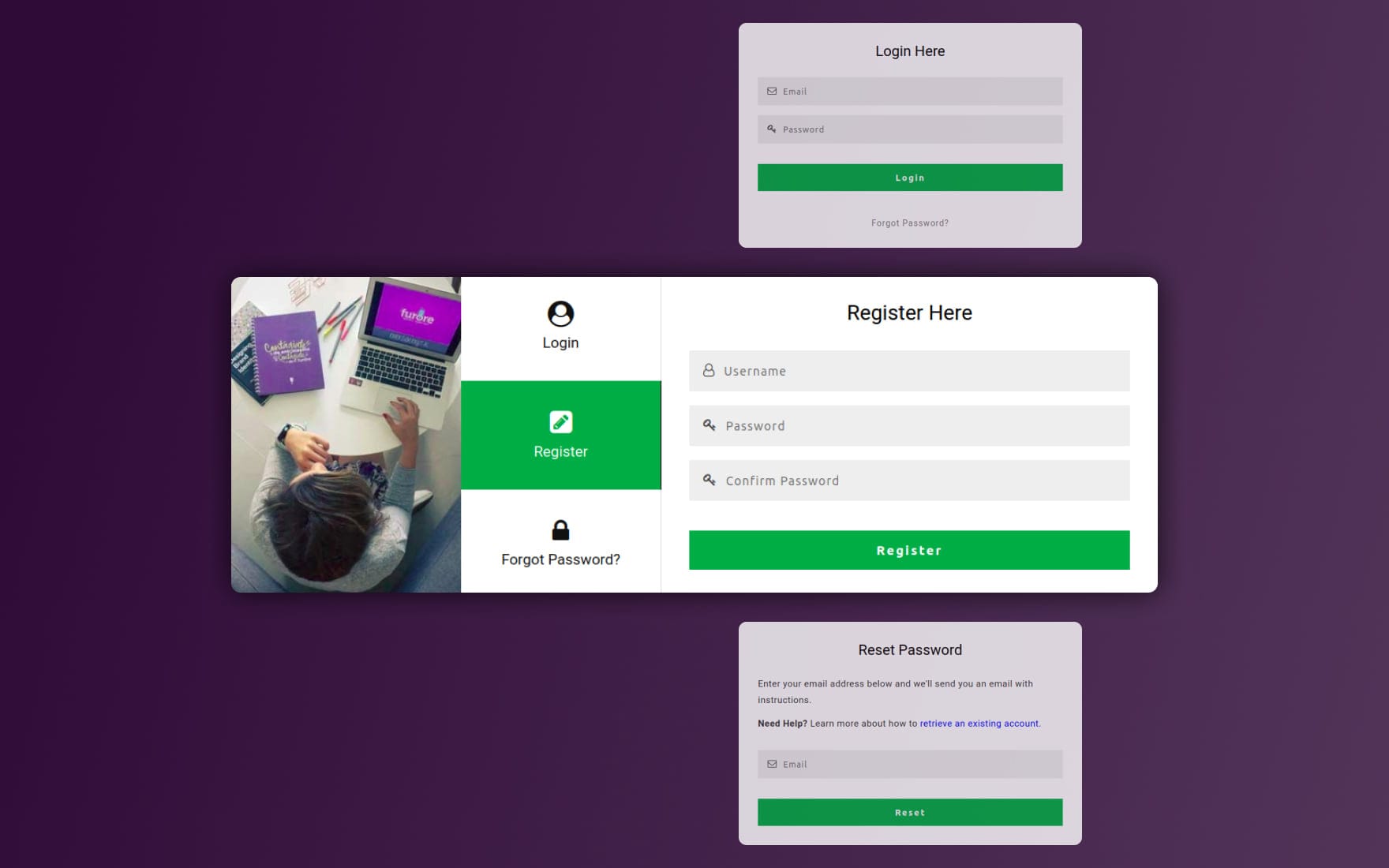
Second login page will consist of two section, left and right. Left part will consists of login form along with social icons and right part will consist of small textual content.
Free Css Templates For Websites
Simple HTML CSS Login Form

This login form has a beautiful design with a login form at center of the page and background with gradient. It is created using pure HTML and CSS only.
In this part, we are creating a very simple user interface of login form. Here we will create a CSS login form with a centralized form and not much options. These forms are usually suitable for admin login panel or sophisticated user login panel.
Here is the complete login template html css.
HTML Code
CSS Code
First of all, we have imported our CSS file which consists of our CSS code that beautifies our HTML skeleton.
</code> tag includes the page title which is displayed on top of browser. A form is created which includes all the elements of the form. Login action is triggered when user clicks the login button.</p><p>In CSS part,we have imported 'Roboto' font using<code> @import</code> tag. <code>background-image: linear-gradient(45deg,#328f8a,#08ac4b);</code> is used to create the linear gradient seen in the backgorund.</p>

Your gate to the IATA world. Access IATA services, talk to our experts, purchase from our online store, consult IATA trainings and more. Sign up for free. Sorry to interrupt Close this window. This page has an error. You might just need to refresh it. First, would you give us some details?
HOW TO
HowTo HomeMenus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive HeaderImages
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderButtons
Alert ButtonsOutline ButtonsSplit ButtonsAnimated ButtonsFading ButtonsButton on ImageSocial Media ButtonsRead More Read LessLoading ButtonsDownload ButtonsPill ButtonsNotification ButtonIcon ButtonsNext/prev ButtonsMore Button in NavBlock ButtonsText ButtonsRound ButtonsScroll To Top ButtonForms
Login FormSignup FormCheckout FormContact FormSocial Login FormRegister FormForm with IconsNewsletterStacked FormResponsive FormPopup FormInline FormClear Input FieldHide Number ArrowsCopy Text to ClipboardAnimated SearchSearch ButtonFullscreen SearchInput Field in NavbarLogin Form in NavbarCustom Checkbox/RadioCustom SelectToggle SwitchCheck CheckboxDetect Caps LockTrigger Button on EnterPassword ValidationToggle Password VisibilityMultiple Step FormAutocompleteTurn off autocompleteTurn off spellcheckFile Upload ButtonEmpty Input ValidationFilters
Filter ListFilter TableFilter ElementsFilter DropdownSort ListSort TableTables
Zebra Striped TableCenter TablesFull-width TableSide-by-side TablesResponsive TablesComparison TableMore
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe ElementsWebsite
Make a WebsiteMake a Website (W3.CSS)Make a Website (BS3)Make a Website (BS4)Make a WebBookCenter WebsiteContact SectionAbout PageBig HeaderExample WebsiteGrid
2 Column Layout3 Column Layout4 Column LayoutExpanding GridList Grid ViewMixed Column LayoutColumn CardsZig Zag LayoutBlog LayoutConverters
Convert WeightConvert TemperatureConvert LengthConvert SpeedPersonification is a major feature of most of all the web page these days. A user can create a profile and login to his profile and see the personalized items. All this requires a signup form where user can create account and a css login form from where user can enter login credentials and use the account. This html css login tutorial teaches you how to create a beautiful login screen page using HTML and CSS only and also includes two login page design template css example.
A login form generally consists of a username or email field, a password field and a bottom for logging in. Some of the login page may also include captcha which helps to prevent automated login attempts.
The login process generally deals with 2 major items: username and password. When a user enters username and password in respective field and clicks on login button, the credentials are checked in database and promoted accordingly. In case the credential combination is correct, the user will be able to log in else not. We can also implement 2 step authentication in login where after successfully entering username and password, user will go through another step of verification.
Simple Html Css Template
Another step might include OTP (One Time Password) which is sent in email or phone or answering security questions. So, basically, a login form is a record form whose insert, update and delete properties have been disabled. Photoshop libreoffice.
Free Css Template Login
Learn To Make Login Form Page Design with HTML and CSS
In this login form css tutorial we will create two beautiful login page using only HTML and CSS with an example.
First login page will consist of a simple login page with centralized login form.
Second login page will consist of two section, left and right. Left part will consists of login form along with social icons and right part will consist of small textual content.
Free Css Templates For Websites
Simple HTML CSS Login Form
This login form has a beautiful design with a login form at center of the page and background with gradient. It is created using pure HTML and CSS only.
In this part, we are creating a very simple user interface of login form. Here we will create a CSS login form with a centralized form and not much options. These forms are usually suitable for admin login panel or sophisticated user login panel.
Here is the complete login template html css.
HTML Code
CSS Code
First of all, we have imported our CSS file which consists of our CSS code that beautifies our HTML skeleton.
</code> tag includes the page title which is displayed on top of browser. A form is created which includes all the elements of the form. Login action is triggered when user clicks the login button.</p><p>In CSS part,we have imported 'Roboto' font using<code> @import</code> tag. <code>background-image: linear-gradient(45deg,#328f8a,#08ac4b);</code> is used to create the linear gradient seen in the backgorund.</p><img src='https://www.markuptag.com/wp-content/uploads/bootstrap-3-simple-login-form-free-template.jpg' alt='Login css template bootstrap' title='Login css template bootstrap'><p>This is a very simple login form created using css and html only.</p><p>Now lets design a complex form with more elements. Next design will consists of two part in a single page. One for login form and another for text and general information.</p><h3>Two Section <strong>Login Form</strong> with HTML and CSS</h3><p><strong>Lets code the form and small content section.</strong></p><p>Here, first we have imported CSS file and also fontawesome to use fonts for social icons. Then we have set the title of the page as ' Login Form Template Using HTML And CSS Only'. It is enclosed between <code><title> tag. This content is visible on top of the page in browser.
We have set the body of page to container. The container acts as the major block that holds other sub contents or elements. The main container is then divided into form-container and overlay-container.
form-container consists of a form and social icons on the top, which is to facilitate the login using social websites like Facebook or Twitter.
Below that is the form for user to enter the login credential ie, email and password. Here, form action is not set because we are working of web page design only. All the elements including social icons, placeholders for email and password and login button are inside the
tag.We have also put option for password reset in case user forgets it. When user clicks the login button, the login request is send using form action.
Another section overlay-container acts is the container that is in right side of login form.
overlay-container has overlay-panel overlay-right which includes a short text inside
tag and
tag.
Here is another CSS login form screen design template.
HTML Code
CSS Code
Conclusion
You can easily create beautiful use interface for login using HTML and CSS. Using the pure concept of CSS and using color combination, login forms can be easily created. If you know the concepts of padding and margins, you can set the basic grounds for designs.
Thanks for reading our HTML CSS login tutorial.
Keep Learning.

